1. テーマとアイコンのカスタマイズ
VS Codeは、見た目を自由にカスタマイズできる機能が豊富に用意されています。コードを書く環境を自分好みに整えることで、作業の効率が向上します。
テーマの変更

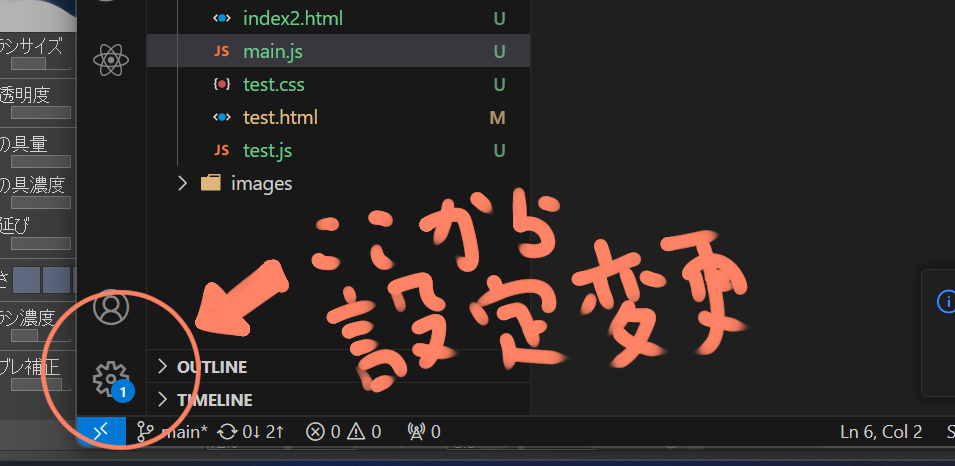
- 画面左下の「設定(歯車アイコン)」をクリックします。
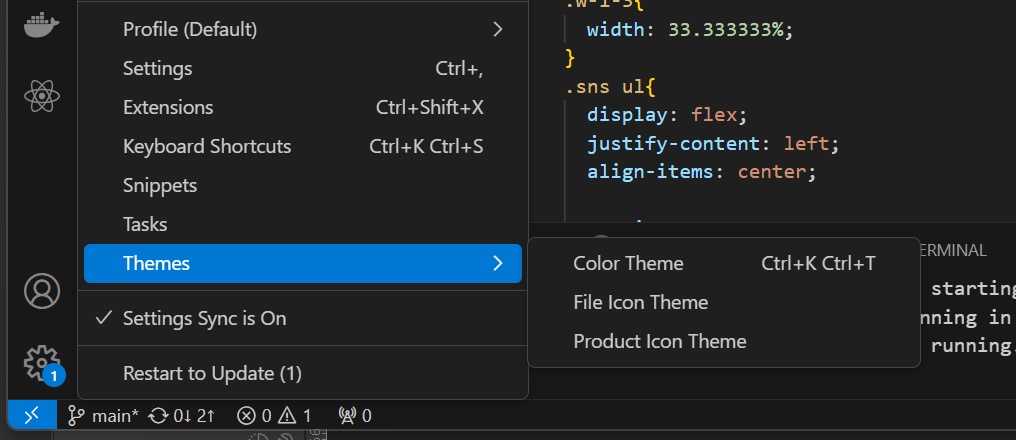
- 「Color Theme」を選択します。
- 好みのテーマを選びます。人気のあるテーマには、「Dark+ (default dark)」や「Light+ (default light)」、外部のテーマとして「One Dark Pro」や「Dracula Official」などがあります。
ファイルアイコンの変更

- 「設定(歯車アイコン)」をクリックします。
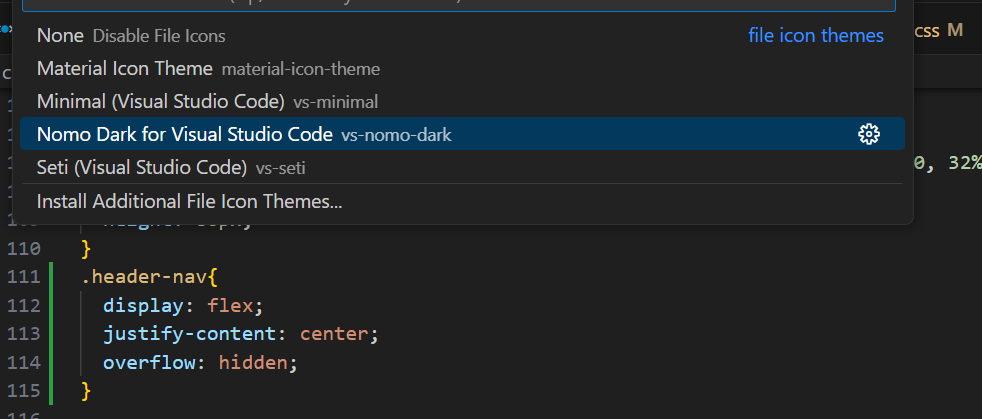
- 「File Icon Theme」を選択します。
- 好みのアイコンテーマを選びます。「Seti」や「VSCode Icons」などが人気です。

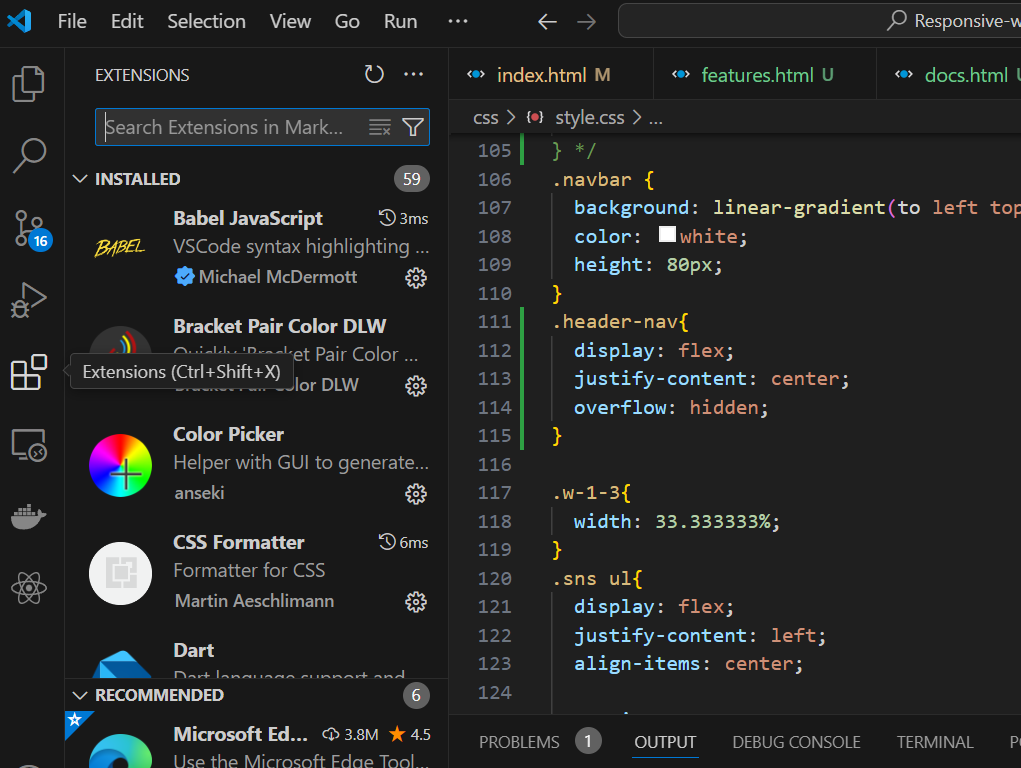
拡張機能のインストール
VS Codeの魅力のひとつは、豊富な拡張機能(Extensions)が利用できる点です。拡張機能をインストールすることで、エディタの機能をさらに強化できます。

- Prettier – Code Formatter: コードを自動で整形するフォーマッタ。コードの可読性を保つために必須のツールです。
- ESLint: JavaScriptやTypeScriptのコード品質をチェックするためのツール。エラーや警告をリアルタイムで表示してくれます。
- Live Server: HTMLファイルをライブでプレビューできる拡張機能。変更を保存するたびにブラウザが自動でリロードされるので、効率的に開発が行えます。
- GitLens: Gitの操作を強化する拡張機能。誰がどの行を変更したかを簡単に確認できるため、コードレビューに便利です。
- IntelliSense for CSS class names in HTML: HTMLファイル内で使用するCSSクラス名を補完してくれる拡張機能。タイポを防ぎ、効率的にコーディングが行えます。
- HTML Snippets:HTMLスニペットは、よく使うHTMLコードの一部をテンプレート化したものです。HTMLスニペットを使うことで、基本的な構造や要素をすばやく作成できます。
. エディタの基本設定
VS Codeの動作を自分好みに調整するために、いくつかの基本設定を変更することをおすすめします。
- 設定方法
- 「設定(歯車アイコン)」をクリックし、「Settings」を選択します。
- 設定画面で、検索バーに設定項目を入力して探します。
- おすすめの設定項目
- Tab Size: タブのスペースを設定します。デフォルトは4ですが、2に設定する開発者も多いです。
- Word Wrap: 長い行の折り返し表示を有効にします。
- Auto Save: 自動保存を有効にします。設定値には「afterDelay」や「onFocusChange」などがあります。
- Minimap: エディタの右側に表示されるミニマップを非表示にします。
統合ターミナルの設定
VS Codeには統合ターミナルが内蔵されており、エディタ内で直接コマンドを実行できます。デフォルトのターミナル設定を自分の好みに合わせて変更することも可能です。
- デフォルトシェルの変更
- 「Ctrl + Shift + P」を押してコマンドパレットを開き、「Terminal: Select Default Shell」と入力します。
- 好みのシェル(例: Git Bash, PowerShell, zsh)を選択します。
まとめ
Visual Studio Codeを自分の開発スタイルに合わせてカスタマイズすることで、作業効率が大幅に向上します。テーマや拡張機能の導入、基本設定の調整、キーボードショートカットのカスタマイズなど、今回紹介した設定を参考にして、自分だけの最適な開発環境を整えてください。快適なコーディングライフを送りましょう!






